Generating print files from layouts in Illustrator
You can create print files from layouts
in Illustrator. In the layout, the integration places artworks in
the same way as they appear on the 1up.
To generate print files from Illustrator-opened
structural files
Preparing the layout file
- With your structural file opened in Illustrator, click Edit
in Package Designer
 in the upper
right corner on any integration panel.
in the upper
right corner on any integration panel.
EngView starts
and opens the file.
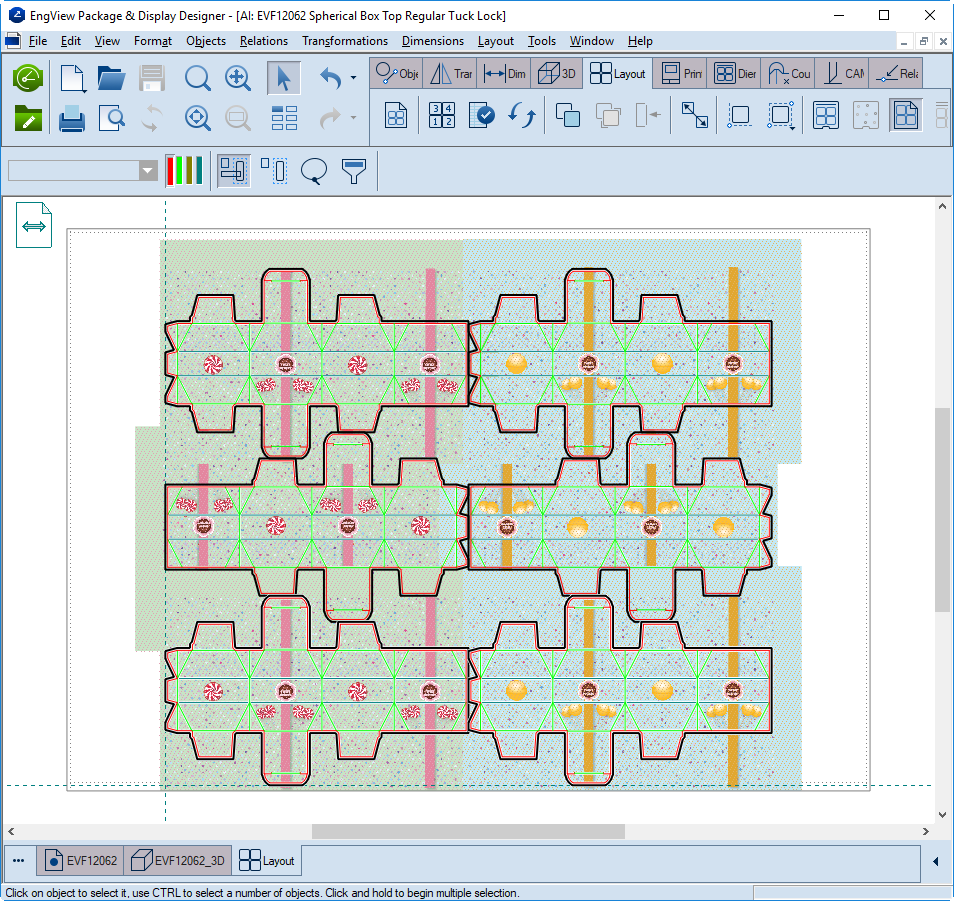
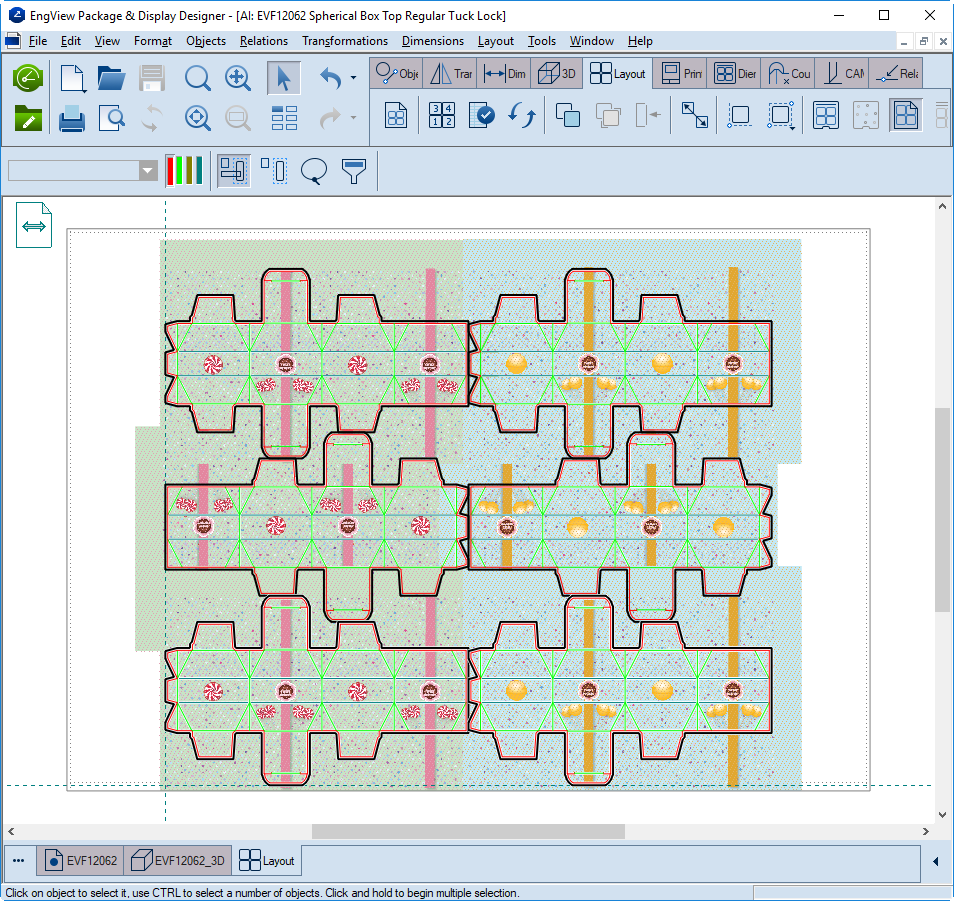
- In EngView, create the
layout you need.
TIP: While creating the layout, you can apply articles
to the parts of the layout. Later, when you switch to Illustrator,
the articles will appear exactly as you have applied them in EngView.
- After you have created the layout, save the file, and then
close it.
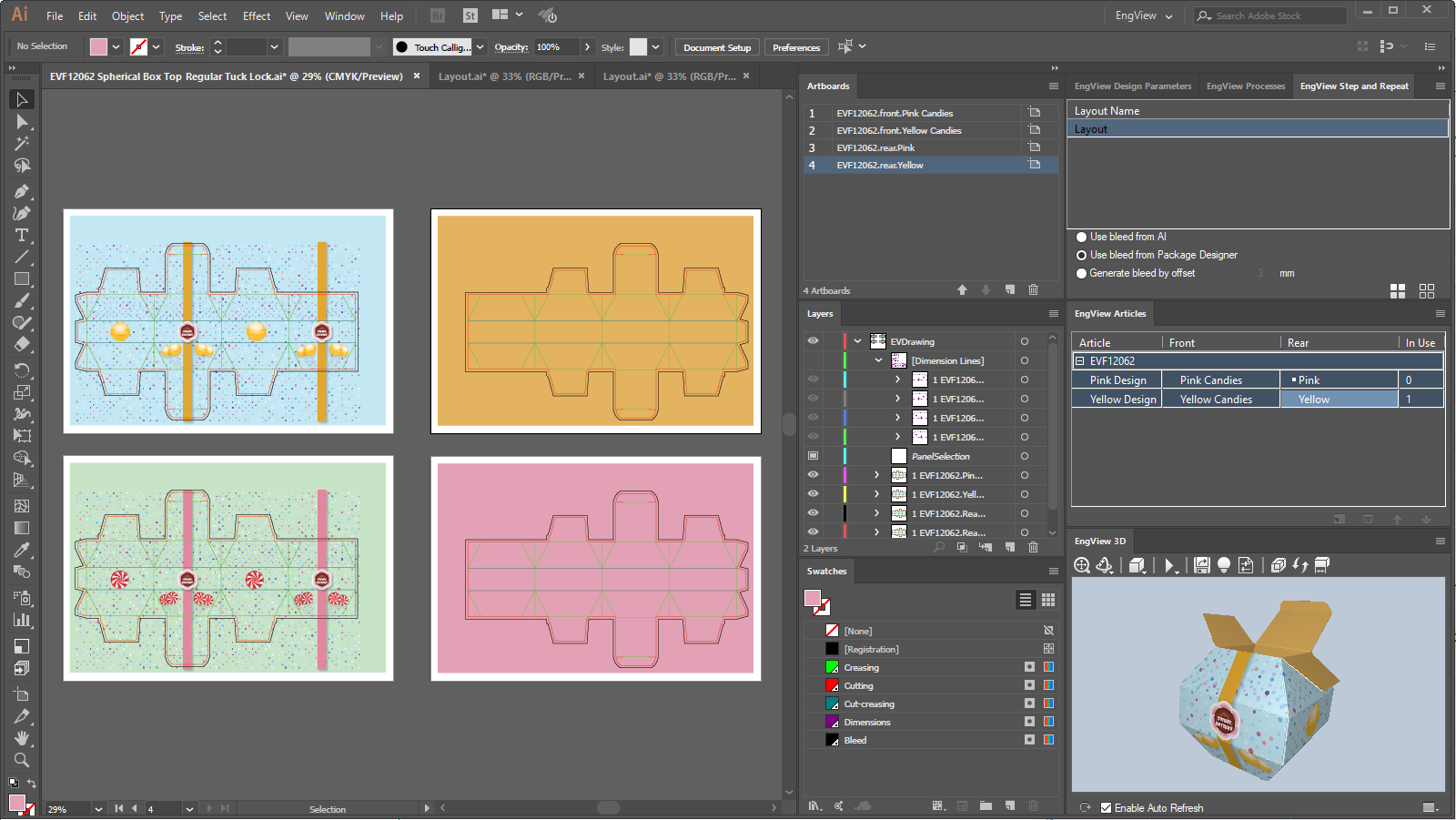
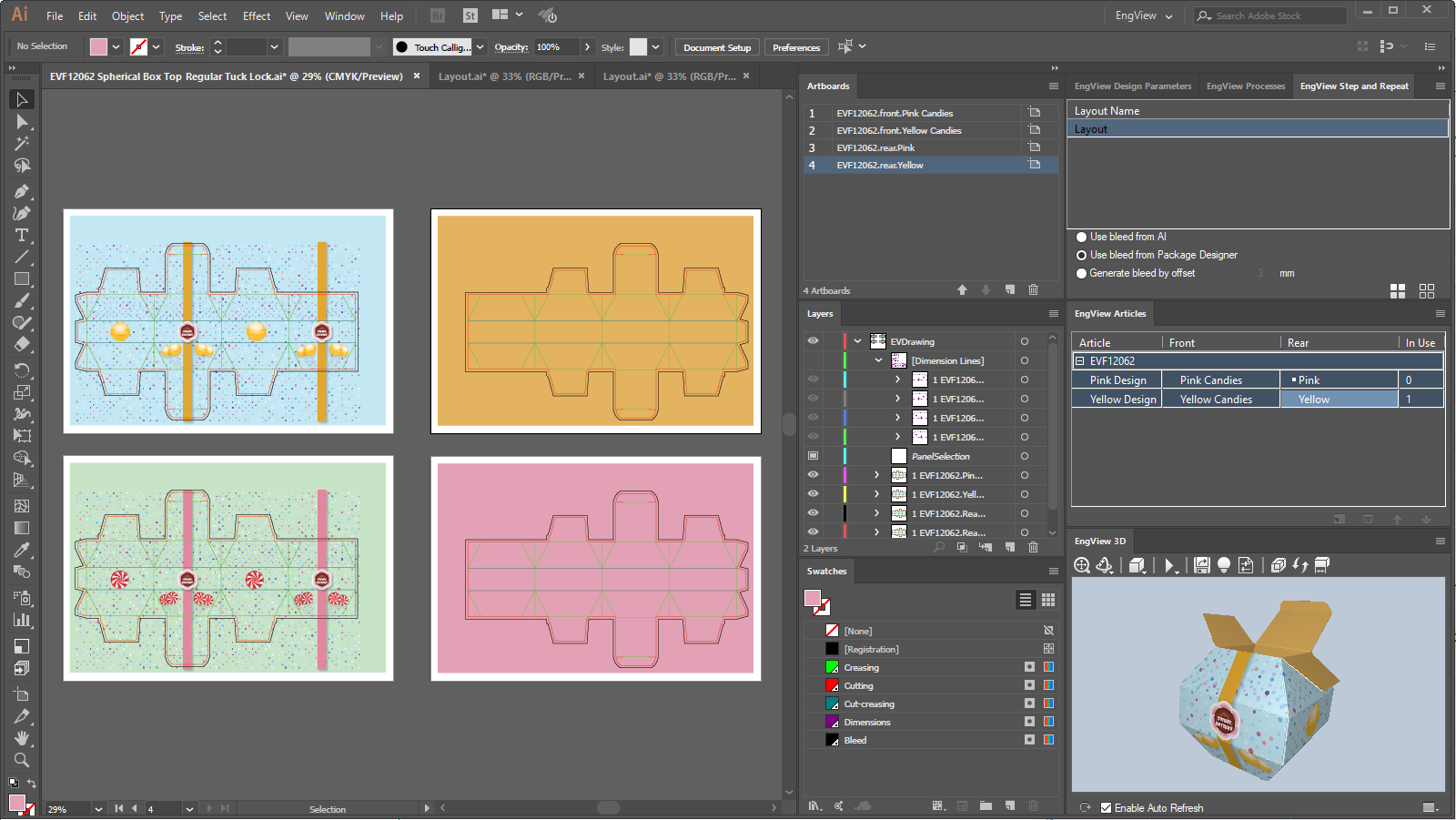
Back in Illustrator, a row has appeared in
the EngView Step and Repeat panel. This is the file or layer
that you use for generating print-ready files.

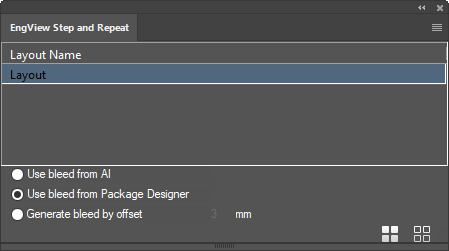
Selecting the bleed
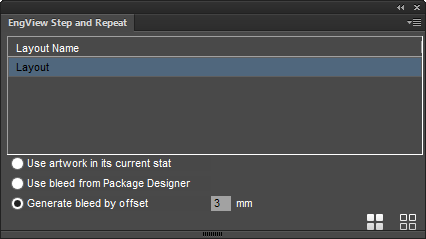
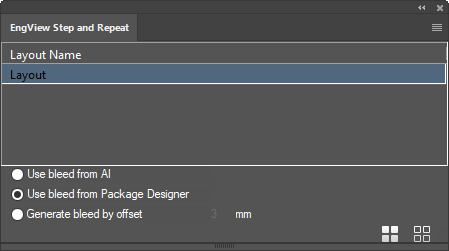
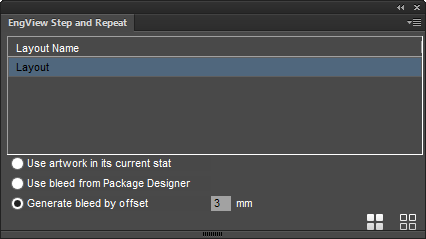
In the integration's Step and Repeat
panel, you proceed by selecting how to apply the bleed. You can:
Use artwork in its current state.
Use bleed that you create in Illustrator. If you have added the bleed
using Illustrator, the integration will use it for printing the file.
Use bleed from Package Designer.
Use the bleed that you create in the 1up in Package Designer.
Generate bleed by offset. Generate
bleed in Illustrator by setting a specific offset. You add manually
an offset value for the bleed that the integration will later apply
for generating the print-ready files.
- In the EngView Step and Repeat panel, select the layout
row.
- Select the bleed-application option that you want to use (for
the options, see the notes in Step 3).
Generating the print-ready files
When generating print-ready files, the integration
creates two Illustrator files — one for the front side and one for
the rear side.
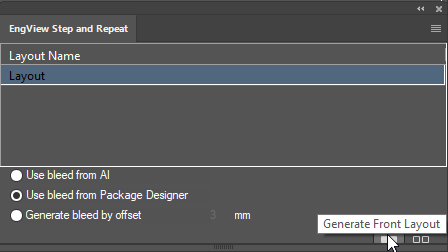
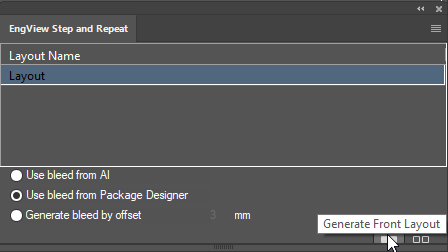
- To generate the print file for the front side, on the EngView
Step and Repeat panel click Generate Front Layout
 .
.
The integration creates and opens a new Illustrator file with the
front side designs.
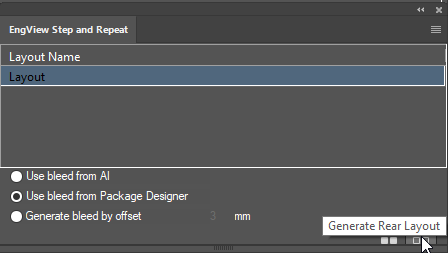
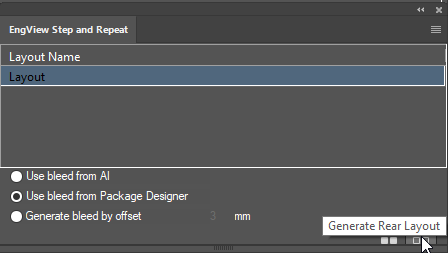
- To generate the print file for the rear side, EngView Step
and Repeat click Generate Rear Layout
 .
.
The integration creates and opens a new Illustrator file with the
rear side designs.
Step-By-Step Use Case: Creating layout from
Illustrator-opened structural designs
The use case follows a basic scenario of
how the Illustrator/EngView integration generates files for printing
from a resizable structure fitted with articles. As a final result,
the scenario generates two files: one for the front side, and one
for the rear side.
NOTE: The scenario skips the creation
of the layout and follows work in Illustrator.
In the scenario, the integration uses bleed
set in EngView.
- With the structure open in Illustrator, switch to editing in
EngView.

- In EngView, create the layout and apply the articles you want
to the parts.
NOTE ON USING IDENTICAL ARTWORKS COMBINING RASTER IMAGES AND TEXT. If your layout file will consist of multiple parts featuring identical artworks combining raster images and text, you need to tell Illustrator how you want it to place the images. Because placing multiple raster images on a layout file makes the file size larger than what you may be comfortable with, you can tell Illustrator to link the images, rather than embed them into the layout parts. This image-linking, however, may affect the rendering of the text. Learn more about how to make the decsion that will work for you.

- Save the file and close it.
- In the message that asks you whether you want to save the changes,
click Yes.
EngView takes you back to Illustrator.
In Illustrator, a row has appeared in the EngView Step and Repeat
panel, indicating the existent layout.
The bleed application method must then be selected. In this case,
we use the bleed generated in EngView.

After selecting which bleed will be used, we proceed by generating
the front side layout.

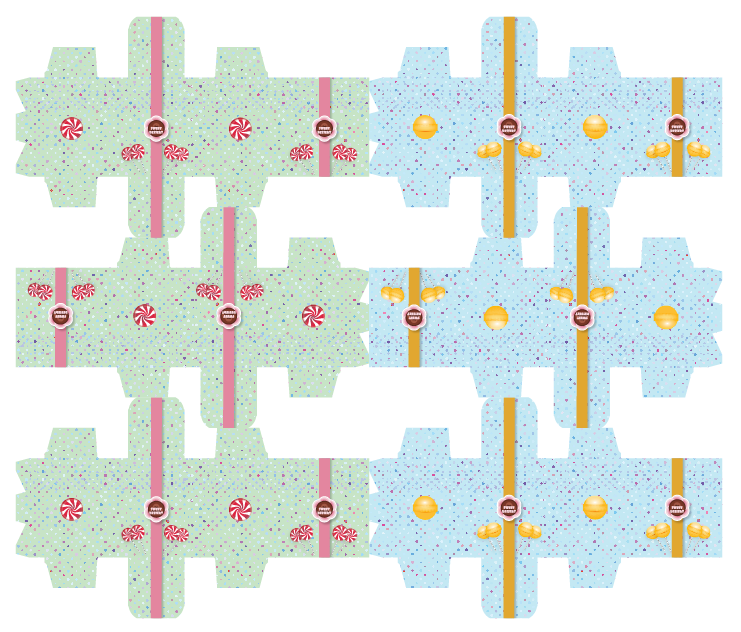
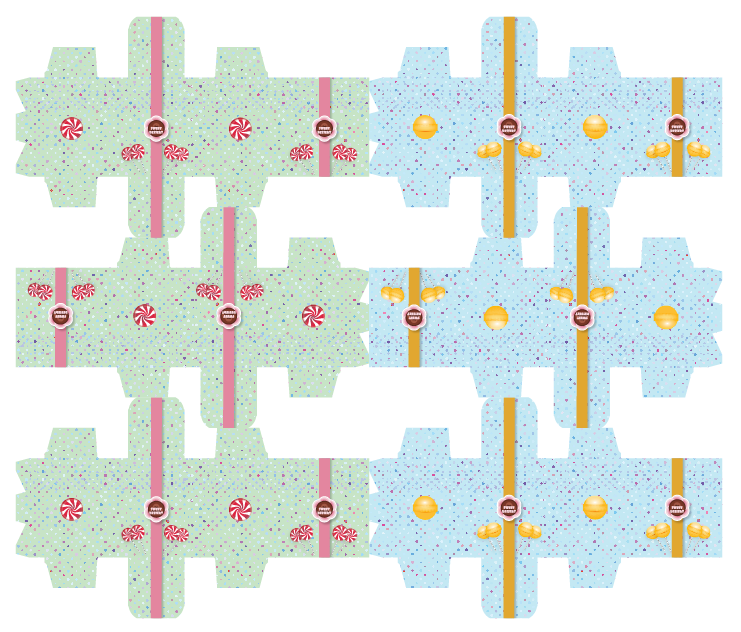
The integration creates a new Illustrator file for the front side
that features two layers: die lines and Artwork (pictured).

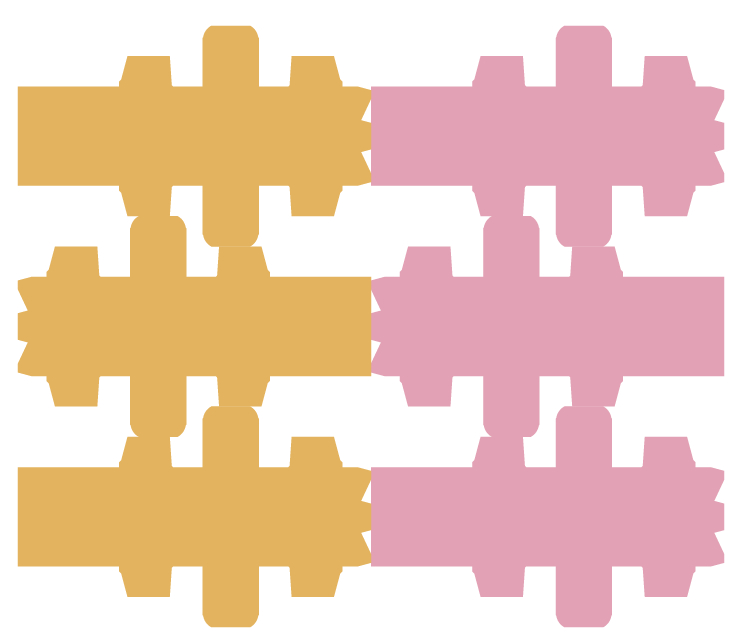
We then proceed by generating the rear side layout.

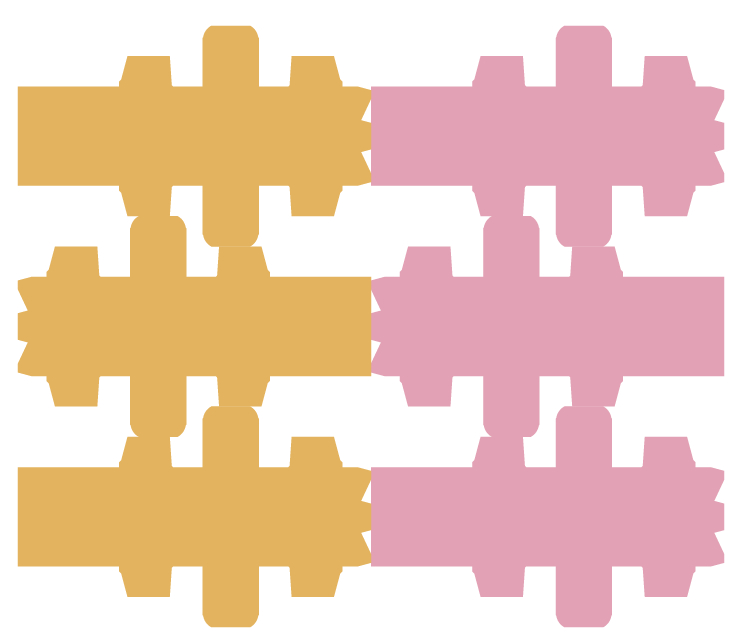
The integration creates a second Illustrator file for the rear side
that features two layers: die lines and Artwork (pictured).

 in the upper
right corner on any integration panel.
in the upper
right corner on any integration panel.
 .
. .
.